angular - What is the difference between the RxJS operators delay, timer and interval? - Stack Overflow

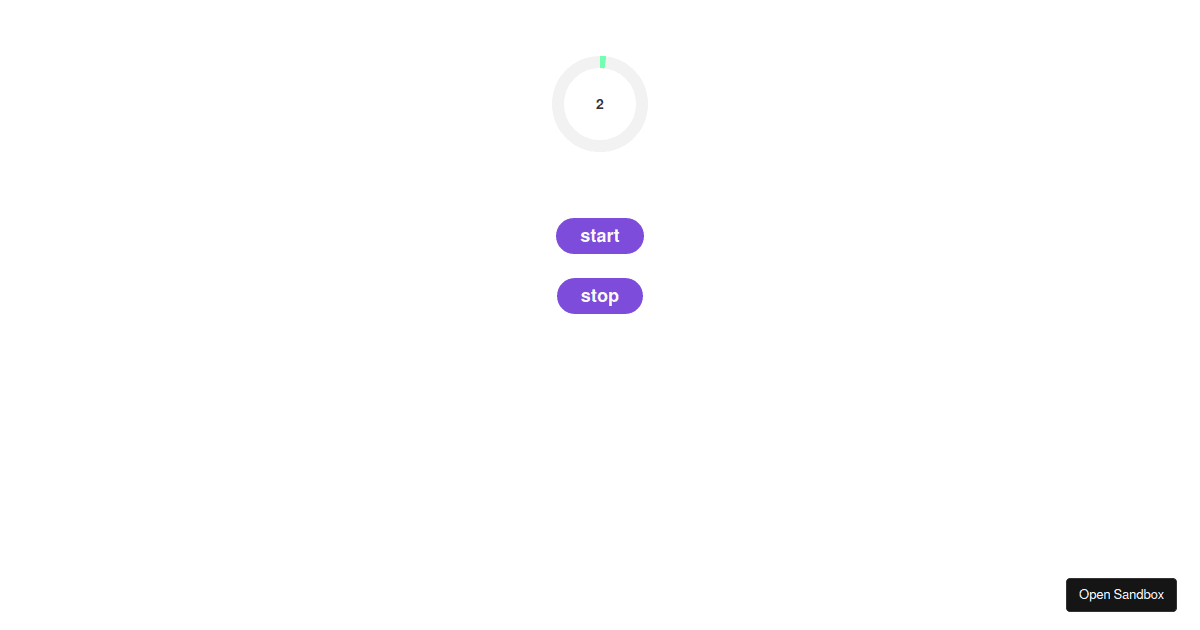
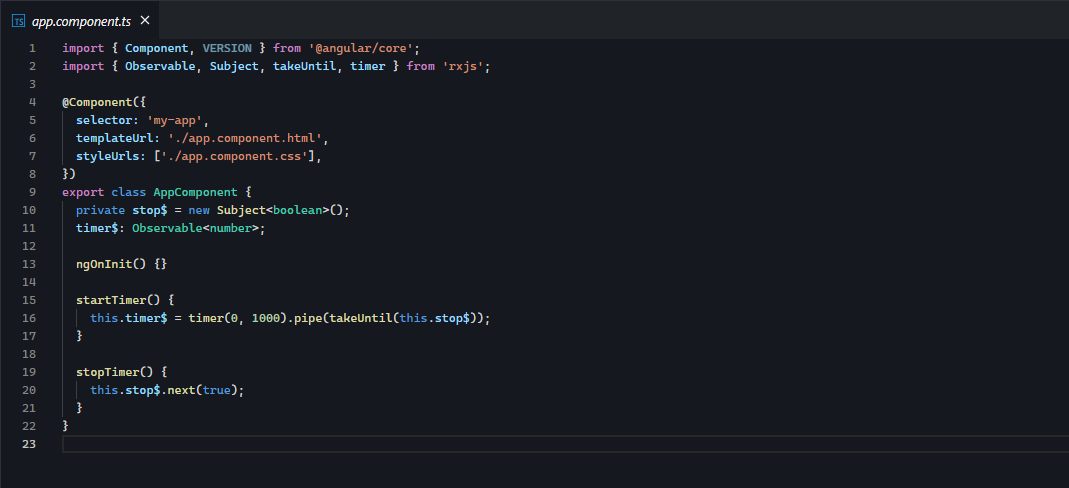
Angular: Pausing, Resuming, and Restarting a Stopwatch/Timer Using RxJS | by AngularEnthusiast | Nov, 2023 | Stackademic

Angular: Pausing, Resuming, and Restarting a Stopwatch/Timer Using RxJS | by AngularEnthusiast | Nov, 2023 | Stackademic

Implementing Smart Counter-An opportunity to understand RXJS operators much better | by AngularEnthusiast | Medium

Building a Stopwatch | Build Reactive Websites with RxJS by Randall Koutnik | The Pragmatic Programmers





![RxJS] Start/stop. RxJS] Start/stop.](https://shots.codepen.io/username/pen/WwrBej-800.jpg?version=1488449228)