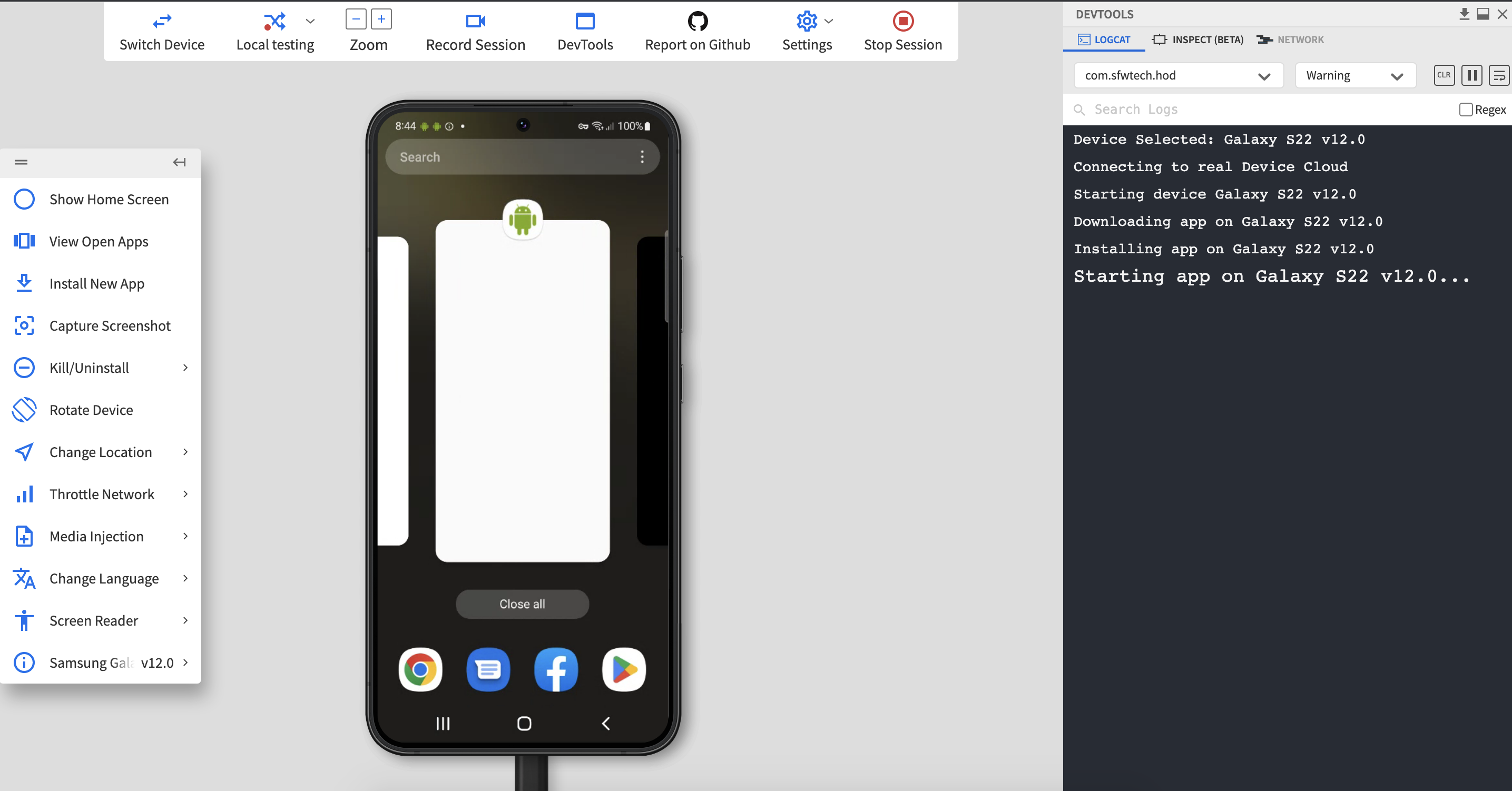
How To Setup & Run React Native App on Android Emulator from Terminal and edit In Visual Studio Code - YouTube

How to make React native app responsive screen according to phone's screen size for both tablets or average android phone - Stack Overflow
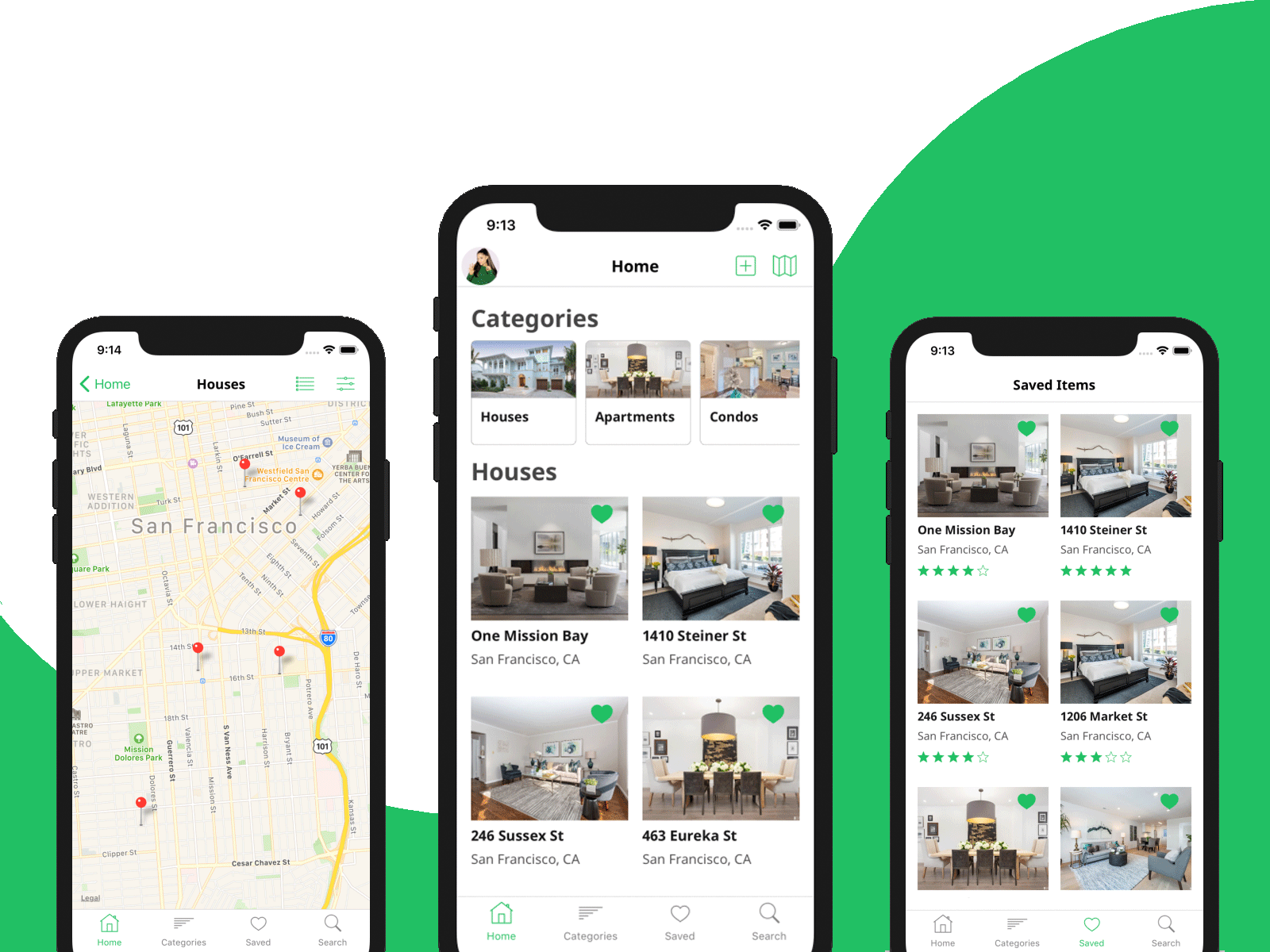
Why is React Native a Leading Choice for App Development over Hybrid Apps? | by James Eddie | Enlear Academy

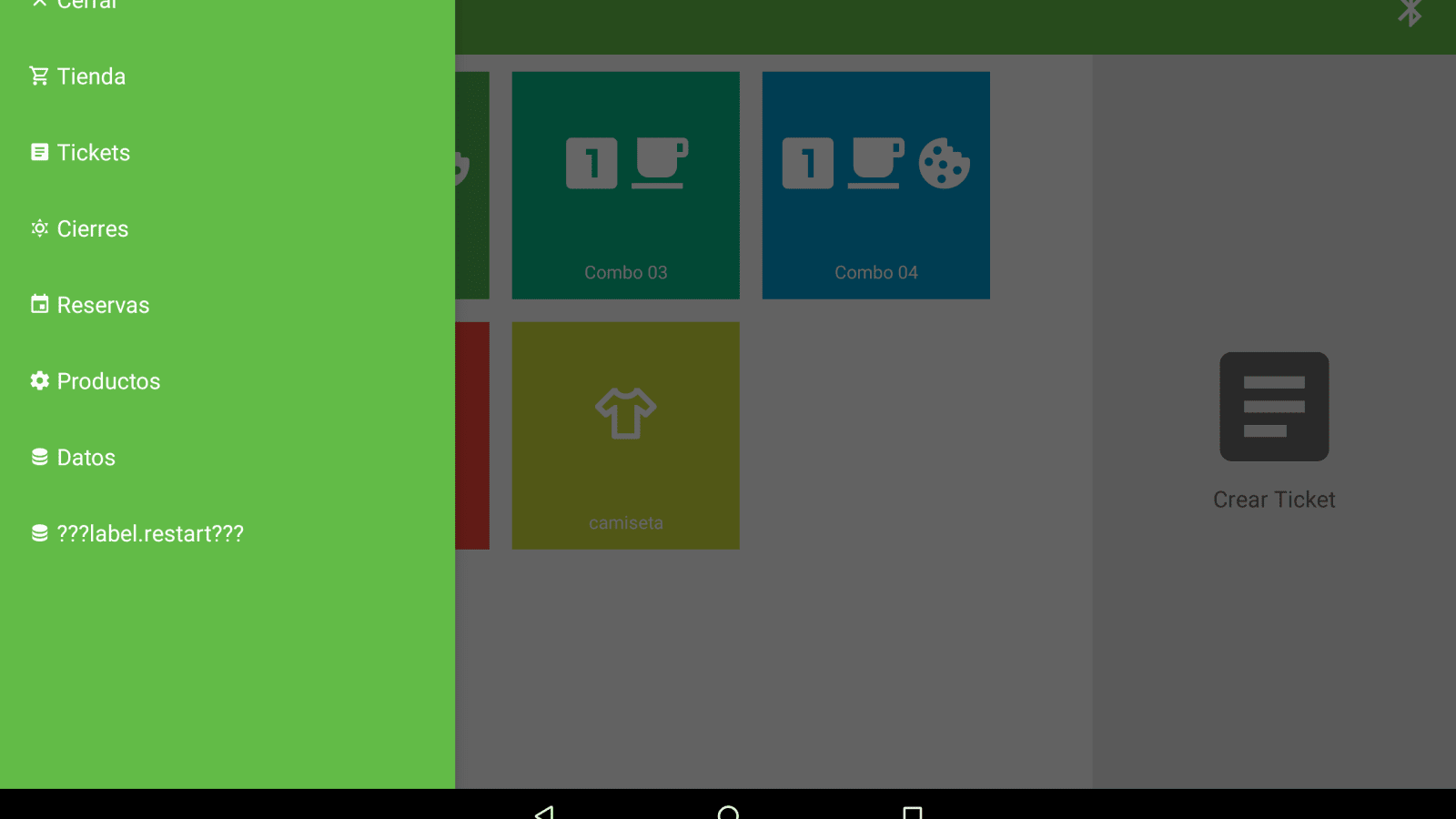
javascript - Support different screen sizes (Mobile and IPad/Android tablets) for React Native Application - Stack Overflow

javascript - Support different screen sizes (Mobile and IPad/Android tablets) for React Native Application - Stack Overflow









.webp)