
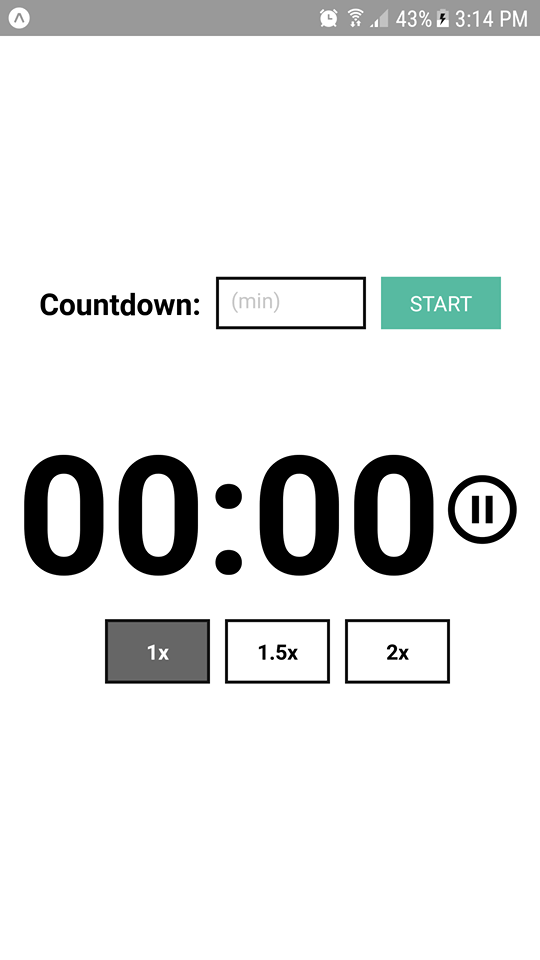
GitHub - men32z/react-native-countdown-timer: The Countdown Timer mobile app was built using React Native with Expo. It's simply a countdown timer that allows users to add minutes and then start, pause, or accelerate

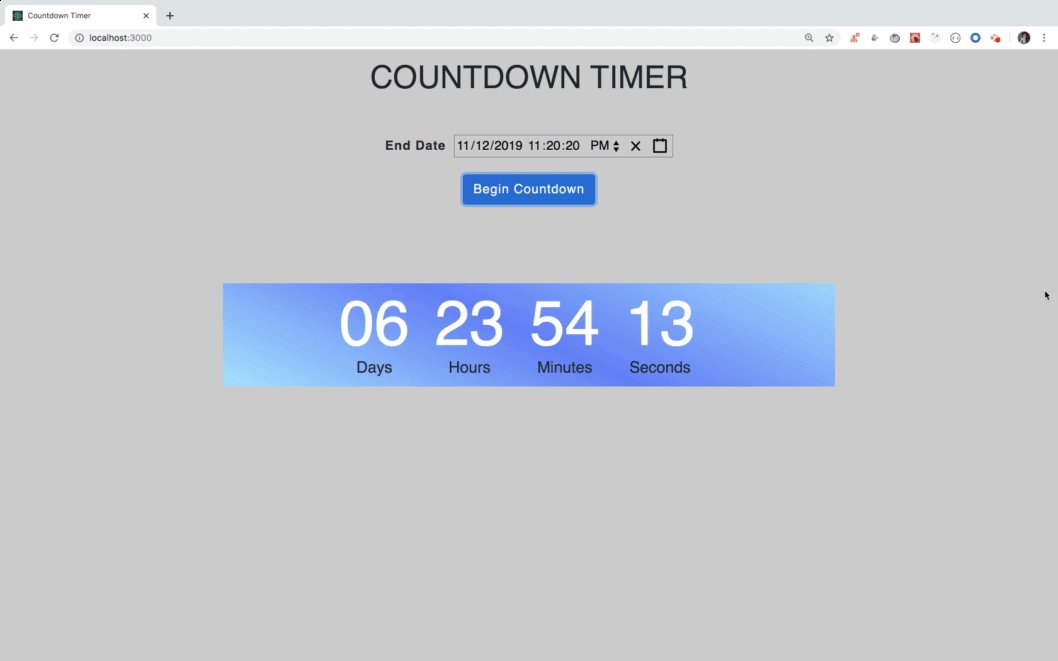
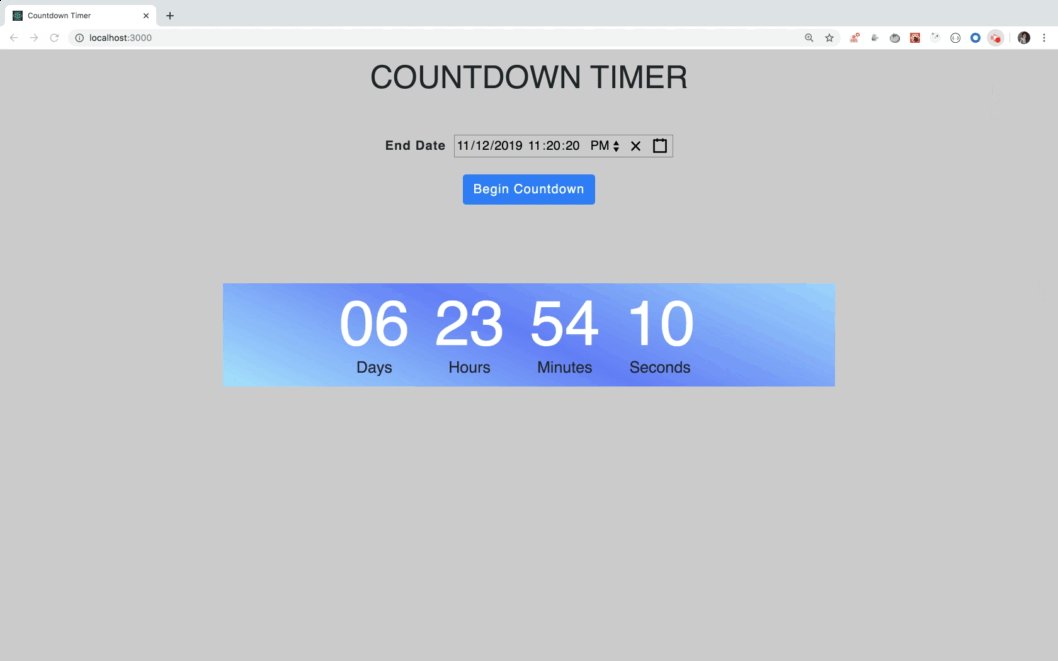
This Is How I Created A Countdown Timer App In React | by Yogesh Chavan | JavaScript in Plain English

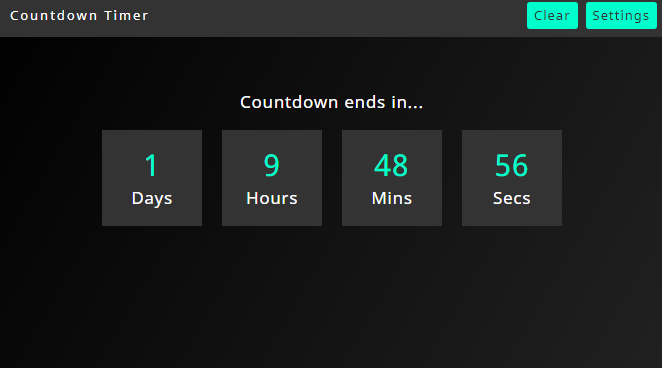
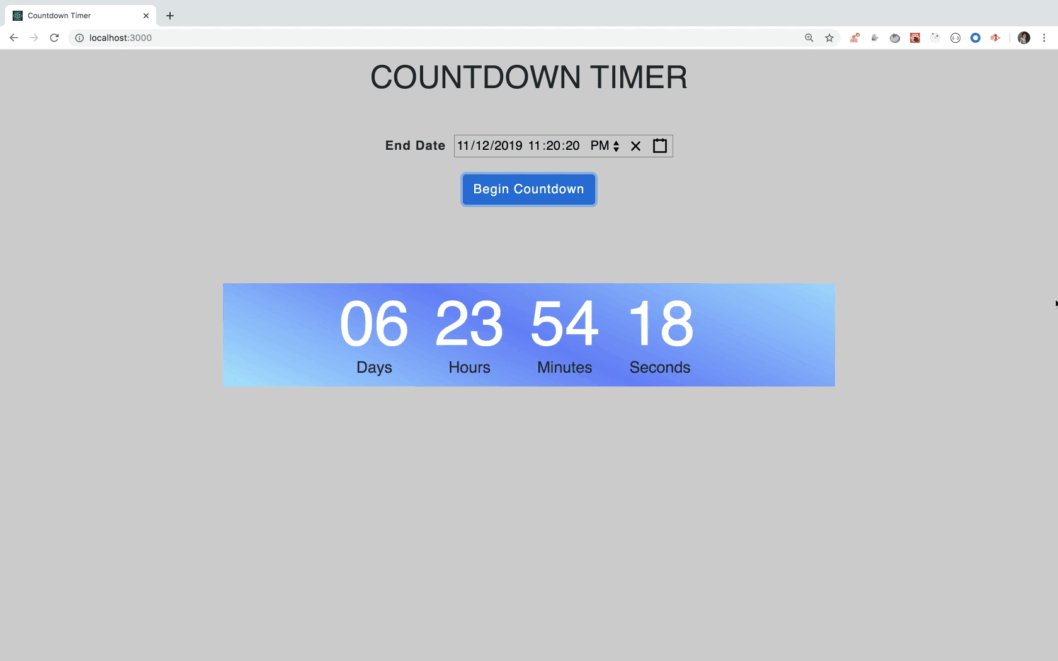
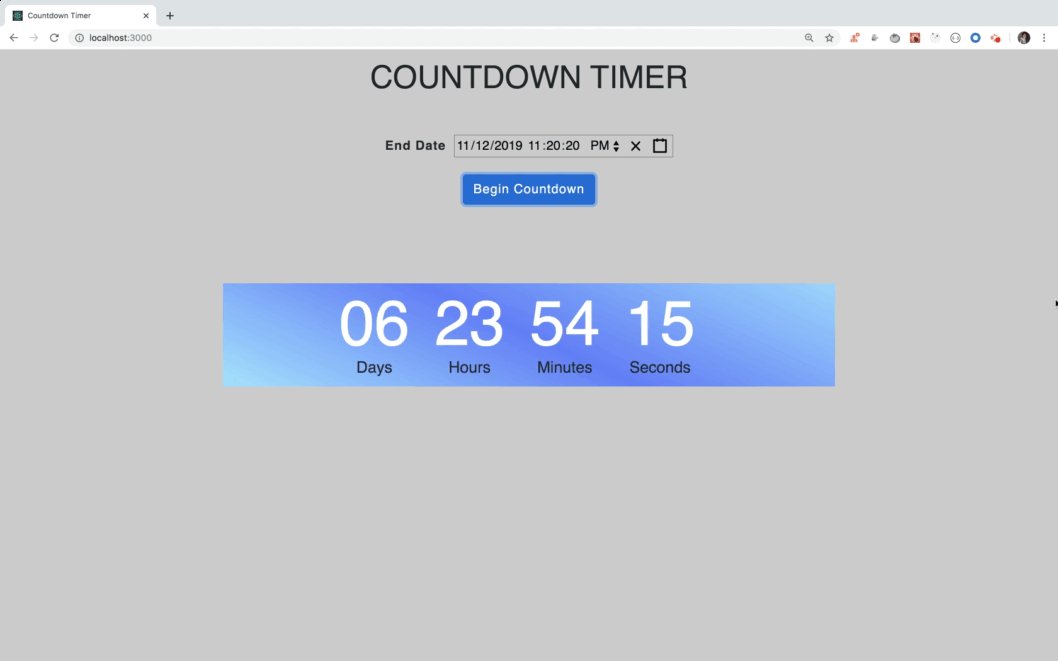
Zack Perdue on X: "#React Countdown Timer done right https://t.co/etimBltx9C #reactnative #github #developer https://t.co/ZPzydk6CsX" / X